(Download) Meme Connecting Front End Back End

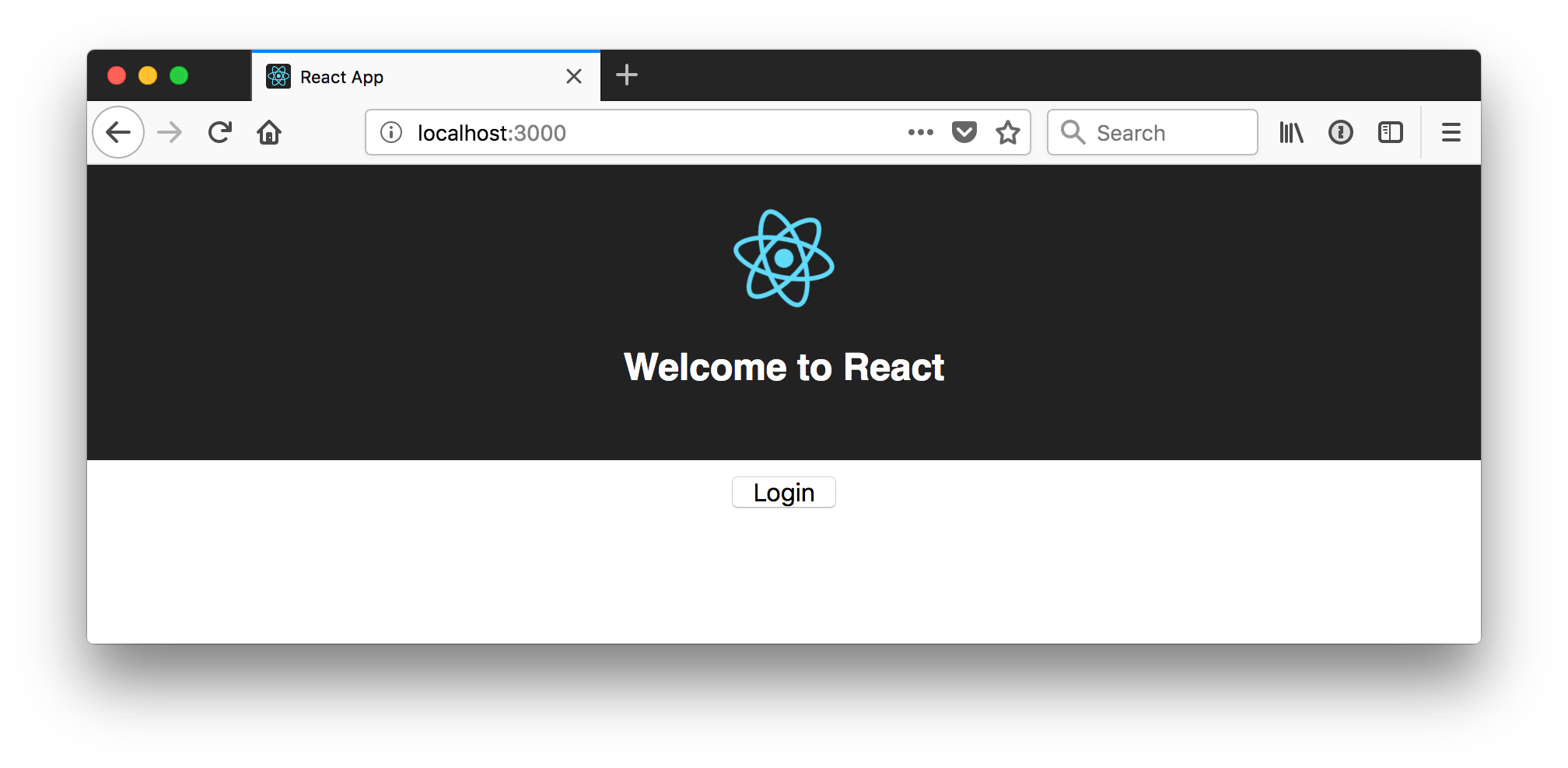
When you type the url of a specific post your browser is making a http request to the back end.
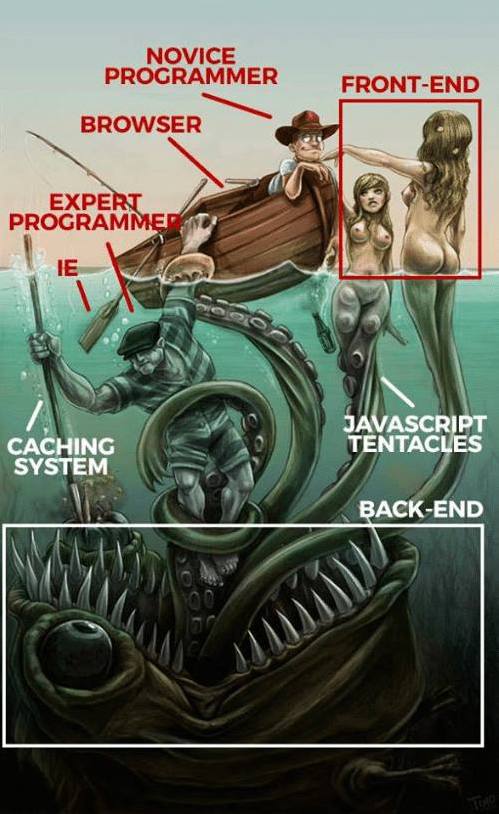
Meme connecting front end back end. Create the main project directory. In your terminal navigate to a directory where you would like to save your project. Our front end is lipstick on a pig. Probably because it was thrown together at the last minute with a lot of the work being done by foreign contractors. This code typically html css and javascript runs in the user s browser and creates the user interface. The back end can respond to those requests with further html css js or even simpler stuff plain text or whatever. A common application architecture is to host a front end user interfacing application and back end data serving application separately.
Both front end and back end can be connected by simple blog instance and single page application. I find front end code much harder to keep clean. Front end and back end interact in two ways. 1 a simple blog case. The front end is the code that is executed on the client side. The objective here is to give you a practical guide on how to set up and connect the front end client and the back end api. Back end is easy to keep clean.
Clicking those just causes further requests to the back end. The back end returns a http response containing the html code interpreted by the browser. 26 points 2 years ago. The html js probably defines buttons and links and stuff. Create a back end and front end application in two separate repositories and allow them to talk to each other even on production. To make sure that we are on the same page here are descriptions of possible ambiguous big words in this article. Read these two points carefully so that you will definitely come to a conclusion on how to connect the front end and back end.
Connecting front end and back end applications objectives. Before we get our hands dirty make sure you have node js running on your machine. Your browser must submit an http request to the backend when you type the url of a particular article. The front and backend make this possible by causing requests to be sent and answering with responses. The back end is the code that runs on the server that receives requests from the clients and contains the logic to send the appropriate data back to the client. The only interaction between the two edges is indeed the http flow. Before diving deeper we should make sure we re talking about the same things.
Something extremely fragile that takes a bunch of work to make.



/cdn.vox-cdn.com/uploads/chorus_image/image/66741310/3zlqxf_copy.0.jpg)









































:no_upscale()/cdn.vox-cdn.com/uploads/chorus_asset/file/19816198/eswv44vu8aa0vu8_702x1024.jpeg)










:filters:format(jpeg)/f/51376/5303x1881/3de28deb84/headless-cms-vs-monolithic-cms.jpg)